Di certo avrai notato che sotto ad ogni mio post c'è una sezione con all'interno la mia foto, il mio nome, una breve descrizione e i links ai miei canali social più importanti.
In questo post ti mostrerò come personalizzare e inserire il profilo autore sotto ad ogni singolo post, vecchi o nuovi che siano.

Cos'è il profilo autore e perchè è importante?
Come ho già detto, più e più volte, gli utenti non arrivano sul tuo blog solo ed esclusivamente dalla homepage: il 90% (e forse molto di più) delle volte atterra su un singolo post dopo una ricerca fatta su Google. Questi utenti è quasi certo che non ci conoscano e non sanno, quindi, chi c'è dietro al blog.
Un modo per accoglierli e rafforzare la nostra brand identity è quello di inserire una piccola presentazione di chi siamo, cosa facciamo nel blog, e come possono restare in contatto con noi.
Il box del profilo autore consente, inoltre, la creazione di un blog multi-autore. Pensa, ad esempio, come sarebbe utile nei blog culturali multi-target in cui vengono recensiti libri di vario genere, da blogger diversi (ad ognuno il suo genere), e i film ispirati a questi libri. Devo dire che non mi dispiacerebbe avere un blog del genere 😅.

Modificare il profilo utente di Blogger.
La sezione che vedi nel mio blog non è il risultato di un codice particolare inserito nel mio tema grafico, ma è l'introduzione del profilo utente di Blogger.
Non te lo aspettavi, eh? E invece è proprio così!
Per vedere l'anteprima di come viene visualizzato il tuo profilo utente cerca uno dei tuoi commenti lasciati nel tuo blog e clicca sul tuo nome. Il campo che vedi affianco a Introduzione sarà il testo che comparirà nel profilo autore sotto ai post.

Ogni campo che tu compilerai verrà visualizzato in questa pagina.
Una curiosità che forse non conoscevi: gli Interessi, fino a pochi giorni della pubblicazone di questo post, erano utili perché potevano connetterci con utenti con i nostri stessi interessi. Ciò significa che avevano la stessa funzione degli hashtag su instagram (per intenderci), quindi il nostro nome compariva in una lista di blogger dandoci la possibilità di acquisire ulteriori lettori per il nostro blog. Che figata, vero? Purtroppo questa funzione è stata eliminata, probabilmente per una questione di privacy.
Ma torniamo al tutorial.
Prima di tutto devi modificare il profilo utente. Per farlo vai in Impostazioni e scorri giù, fino ad arrivare in Generali. Clicca sul link blu Profilo utente e verrai reindirizzata alla pagina della tua scheda. Clicca sul bottone arancione per la Modifica utente. La pagina che ti si aprirà è ricca di campi da compilare: ti darò qualche consiglio sui campi che ritengo più importanti (almeno per me).
- Abilita la condivisione del profilo, in questo modo permetterai a Blogger di mostrarlo sotto ai post (o nella sidebar).
- Inserisci l'indirizzo email al quale vuoi ricevere i messaggi che gli utenti ti inviano tramite il form contatti. Puoi utilizzare la tua email proprietaria del blog, o quella legata al tuo dominio (come nel mio caso).
-
Scegli il nome che vuoi che venga visualizzato, non solo sul tuo
blog, ma anche nei commenti di tutti i blog che sono sulla piattaforma
Blogger.

Scorri in basso fino a trovare la sezione Altre Informazioni.
Nel campo Interessi:
scrivi l'elenco separando le parole dalle virgole; anche se hanno perso la loro funzione, possono ugualmente incuriosire il visitatore e farlo arrivare al tuo blog.
Nel campo Introduzione:
definisci in breve chi sei e cosa fai: non scrivere molto, lascia che i lettori ti conoscano attraverso la tua About Page. Se li conosci, puoi utilizzare i tag HTML per formattare il testo, in questo modo puoi inserire anche i link ai tuoi profili social.

Dopo aver fatto questo, salva le modifiche!
Personalizza il profilo autore in HTML
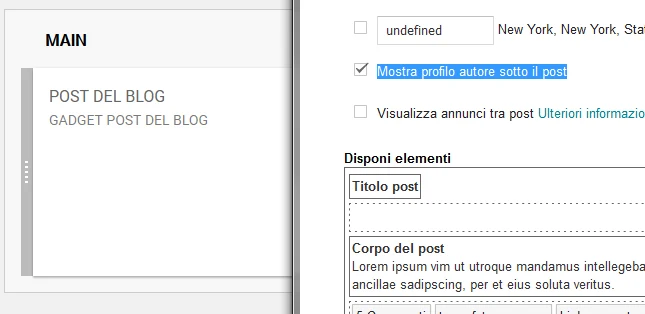
Vai ora in Layout e clicca sul widget del Post del Blog. Da qui
clicca sulla casella Mostra profilo autore sotto il post, e in
automatico verrà visualizzato

È giunto il momento di inserire il codice CSS per dare uno stile al box profilo autore. Se non sai come muoverti all'interno del codice in questo post ti mostro dove inserire i codici CSS in Blogger.
Copia e incolla, quindi, il codice qui sotto:
/* BOX PROFILO AUTORE BLOG
--------------------------- */
.author-profile { margin: 10px auto; text-align: left; padding: 20px;
letter-spacing: 0.5px; position: relative; z-index: 0; background: #efefef;
line-height: 1.6; }
.author-profile img { width: 110px; height: 110px !important; border-radius:
50%; margin: 0 20px !important; box-sizing: content-box; object-fit: cover;
object-position: center;}
.author-profile a { text-transform: uppercase; font-size: 88%; letter-spacing:
1.5px; text-decoration: none; color: #111; border-bottom: 1px solid;}
Differenze di visualizzazione fra diversi template di Blogger
Il codice all'interno dell'HTML può variare a seconda del template scelto, ma non in modo drastico. Ho provato sia su un template semplice, classico come il mio (sì, io ho costruito il mio sito su un tema Semplice di Blogger), sia su uno responsive (Soho per l'esattezza). Ebbene, l'unica differenza è che nel secondo non viene visualizzata la foto del profilo, ma il selettore .author-profile corrisponde non causando alcun errore.
Ovviamente, se nel template di Blogger da te scelto riscontri imperfezioni, per favore scrivilo nei commenti, sarò ben felice di aiutarti 😊.
Come sempre, fammi sapere se il post ti è stato utile e se userai questo tutorial: correrò più veloce del vento a vedere il risultato!




.jpg)
Post UTILISSIMO, che spero di saper applicare!
RispondiEliminaGrazie! Se hai bisogno di aiuto fammi sapere 😘
EliminaCiao Simona, ho seguito tutti i tuoi consigli, ma purtroppo il Box con il mio blog non funziona, pazienza...
RispondiEliminaScusami il ritardo, ne approfitto per ringraziarti della risposta che gentilmente mi hai inoltrato su una mia richiesta di aiuto... facebook cmq continua a non funzionare,hanno cambiato la scritta: Il tuo account non è al momento disponibile a causa di un problema del sito... anche qui pazienza aspetterò(riesco a postare per vie traverse)!
Per il resto bene, sei sempre così gentile e generosa.😘
Ciao Jo, grazie per le tue bellissime parole, mi fanno sempre molto felice ♥
EliminaHo dato un'occhiata al tuo codice e sono quasi certa che chi ha creato il tema ha tolto il codice per far visualizzare i contenuti del cosiddetto "post footer". Infatti non sono visibili neanche le etichette a fine post (sempre all'interno del codice intendo).
Quindi non è un problema del tutorial, ma del tema, mi spiace.