
Il link in bio di instagram è fondamentale per chi deve condividere i contenuti del blog e non ha la possibilità di farlo direttamente dalle stories.
Farlo utilizzando direttamente una pagina del blog può essere decisivo per incrementare le visite e invogliare gli utenti a restare in casa nostra.
Io ho fatto proprio così!
Ho creato una pagina nel mio blog chiamandola "Welcome" e ho inserito i link verso i miei contenuti che ritengo di maggiore interesse, o verso i quali ritengo debba scorrere il flusso delle visite.
Ho preparato per te un video 'veloce' per farti capire come poter fare in modo semplice la pagina welcome.
Attenzione però!
Il risultato dipende molto dal tema grafico che hai installato sul tuo blog.
Nel mio blog viene visualizzzato in modo pulito, perché nel layout delle pagine non viene visualizzata la sidebar.
Ok, iniziamo.
Crea la tua pagina
Crea una nuova pagina e scegli il nome da visualizzare. Io ho scelto welcome, ma alcuni hanno scelto proprio la parola link in bio.

Se vuoi puoi scegliere di inserire un'immagine, oppure no.
Se decidi di inserirla fai in modo che la larghezza sia quella totale della pagina, ma che l'altezza non superi i 300px.
Questione di stili
Quando si costruiscono pagine come queste, ormai lo sai, è tutta questione di stili.Sono gli stili che noi diamo infatti a determinare la grafica degli elementi che inseriamo, ma bisognerebbe spiegare per bene tutto il procedimento, attraverso dei video dedicati, ad esempio.
In questo video invece ti mostro come è facile, nel giusto contesto, creare una pagina da usare come Link In Bio per instagram.
Spero di riuscire a concretizzare il video corso che ho in mente da molto, troppo tempo ormai, ma che purtroppo ogni volta mi vedo costretta ad abbandonare per i miei strumenti non proprio idonei.
Per ora accontentiamoci di ciò che passa il convento :D.
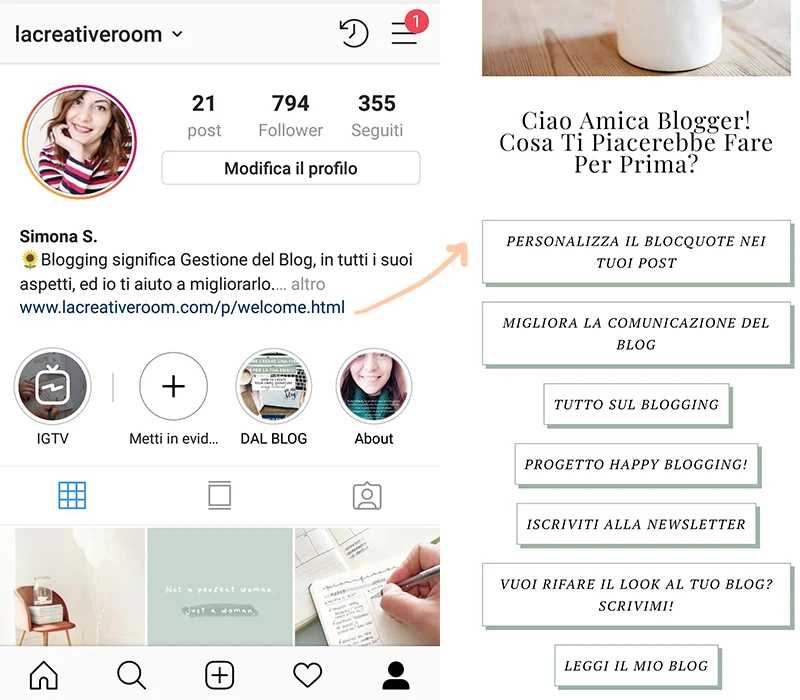
Il risultato finale nel mio blog?
Eccolo!

E i codici?
Questo è il codice HTML da inserire nella pagina:
<center>
<a class='linkinbio' href="#">link #1</a>
<a class='linkinbio' href="#">link #2</a>
<a class='linkinbio' href="#">link #3</a>
<a class='linkinbio' href="#">link #1</a>
<a class='linkinbio' href="#">link #2</a>
<a class='linkinbio' href="#">link #3</a>
<a class='linkinbio' href="#">link #1</a>
<a class='linkinbio' href="#">link #2</a>
<a class='linkinbio' href="#">link #3</a>
</center>
Questi sono gli stili, il CSS:
<style>
.linkinbio {border: 1px solid; background: #fff !important; padding: 10px; margin: 10px auto; display: inline-block;}
</style>
Se hai bisogno di aiuto lascia un commento o puoi scrivermi tramite la pagina Contatti. Io offro servizi di personalizzazione delle pagine alle bloggers che ne hanno bisogno.

Aiutami a crescere, condividi il mio post!
Grazie!





.jpg)
Io credo che nel corso della nostra vita incontriamo alcune persone che danno un valore aggiunto al nostro lavoro, e per me una di quelle persone sei tu. Ho appena seguito il tutorial e fatto come mi hai indicato: è bellissimo, sono troppo contenta e non finirò mai di ringraziarti abbastanza. Carmen
RispondiEliminaGrazie infinite Carmen, sei davvero troppo buona con me ♥♥♥
EliminaCiao Simona, sono arrivata sul tuo blog proprio tramite questo post.Ho seguito il tuo tutorial e ho appena pubblicato la mia pagina "welcome" per Instagram e volevo ringraziarti!!! pur non avendo conoscenze di coding sono riuscita a crearla da sola, lo so che c'è ancora da migliorare ma al momento sono contenta così :)
RispondiEliminaCiao Corina! Grazie mille per questo tuo commento, sono strafelice che ti sia stato utile ^_^ ♥♥♥
Eliminail tuo Blog stato fatto con Blogger ? :)
RispondiEliminaCiao Luca, sì è su Blogger 🤗
Elimina