Come questo:

Se andiamo a sbirciare nel codice noteremo che la lista è racchiusa fra i tag ul e li
<li>primo</li>
</ul>
Se vogliamo, possiamo cambiare quei puntini che scandiscono la lista con immagini più carine, che possano rendere il nostro blog più carino ^_^ ... così
- primo
- secondo
- terzo
Innanzitutto dobbiamo scegliere un'immagine che non sia molto grande, che affiancata al nostro testo non lo deformi troppo. Io utilizzerò questo mini pixel, che mi farà sembrare il testo nella lista 'spuntato'
 (per salvare l'immagine cliccateci sopra col tasto destro)
(per salvare l'immagine cliccateci sopra col tasto destro)Entriamo in 'MODELLO' > 'MODIFICA HTML'
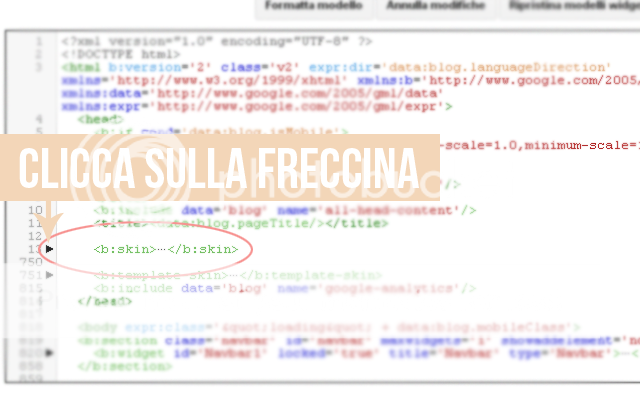
Cliccate come nella foto in basso per aprire gli stili del vostro blog.
Scorrete fino a passare oltre i codici che riguardano le variabili ed arrivate al punto come nell'immagine sotto.
Ora copiate e incollate questo codice:
Non abbiate paura se mentre scrivete il post non visualizzate l'immagine, controllate sempre nella preview e se dovessero esserci problemi scrivete un commento qui sotto.






.jpg)
Grazieee! Appena trovo un po' di tempo ci provo pure io,,,
RispondiEliminasantissima,,, Simona! ^_^
RispondiEliminafinalmente, ho cercato per tutto il web, e stavo impazzendo per trovarlo! GRAZIE!
francesca
ma grazie a te!!! ahahahah
EliminaChe bella chicca, grazie mille Simona ci provo e poi ti faccio sapere!
RispondiEliminap.s. che intendi quando dici: A MENO CHE una lista in particolare (come ad esempio il menu in alto) non abbia già un suo stile ben definito?
Buon fine settimana
Emanuela
Nel senso che questo stile non funzionerà nel caso in cui una lista, come quella del menu, abbia come stile predefinito l'annullamento di qualsiasi 'list-style'... nel codice infatti si troverà scritto 'list-style:none;' ovvero 'stile della lista nessuno'.
EliminaUh ma che bella questa cosa!!!
RispondiEliminaGrazzissime!
Appena invento la piccola immagine lo faccio anch'io!
Mary
ahahahah m'immagino già gli occhietti del gufetto ^_^
EliminaCome hai fatto ad indovinare? ^_^
RispondiEliminama non so...me l'avrà suggerito un gufetto chiacchierone :P
Eliminaci dai sempre un sacco di suggerimenti utilissimi.....peccato non aver un attimo per metterli in pratica! grazie molte
RispondiEliminagrazie Dany *_*
EliminaInnanzi tutto grazie per questo tutorial voglio però chiederti se questa nuova immagine sostituisce solo la lista con i pallini o anche la lista numerata?
RispondiEliminasolamente quella dei pallini, te lo dico perché l'ho già inserita...
RispondiEliminafrancesca
:D brava Franci!!! perdonatemi l'assenza, ma il monitor si è bruciato :(
Eliminaquesta sostituisce solo la lista 'con i pallini' perchè quella con i numeri ha un tag diverso, ossia 'ol' anzichè 'ul'
Ciao Simo,
RispondiEliminaho qualche problema con etsy, ti ho mandato una mail , l'hai ricevuta ?
saluti
Carla
Ciao Carla, ti ho inviato ora l'email...perdonami mi si è bruciato il monitor ed ora con quello nuovo ho difficoltà ad abituarmi ai colori... sono tutti troppo chiari :(
EliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaSimona perdonami credo di aver fatto un pasticcio con i commenti!!!! Volevo ringraziare Francesca per la risposta alla mia domanda e siccome ho appena aggiunto delle forbicine alla mia lista grazie al tuo tutorial volevo ringraziarti immensamente con un grande abbraccio!!!!!
RispondiEliminagrazie a te Marella! ma sono carinissime le forbici!!! e lo sai che se tu avessi l'immagine di una forbicina chiusa, potresti 'animarla' al passaggio del mouse? :D
EliminaLe hai viste allora!!!!! Ma per animarla occorre un'immagine che sia già animata? Grazie per le risposte e per tutta la tua disponibilità ad aiutarci!!!!!
RispondiEliminasisi le ho viste! per animarla intendo che la forbice si chiuda al passaggio del mouse, come se tagliasse :D
Eliminaè veramente divertente io ho inserito le nuvolette come immagine.... ^_^
RispondiEliminafrancesca
che carine! poi mi farai vedere :)
Elimina:,( non mi compaiono, eppure non ho scelto una immagine troppo grande e penso di aver seguito tutti i punti. Sono un disastro XD
RispondiEliminaCiao Federica! Non abbatterti ;)
EliminaMi mostri un link del tuo blog (che trovo molto carino :D) in cui posso vedere una lista?
Ecco Simona (gentile come sempre <3) http://letturepericolose.blogspot.it/2014/03/battaglia-navale-per-il-compleanno-del.html
EliminaGrazie ^_^
EliminaGuarda siccome ho visto che non c'è il codice che ho inserito su nel tutorial, se tu mi dai il link all'immagine che vuoi inserire ti monto io il codice della lista ;)
uh @_@ eppure ho seguito il tuto passo passo. Comunque grazie ancora Simo, il codice dell'immagine (l'ho caricata sul blog ;)) è questo: https://lh5.googleusercontent.com/Fw964M57Ng6YfEfQ_pu6MsRW5HOAZ0rbdtElTjdE0e4=w11-h8-no
Eliminaè possibile che, invece, non vada per via della url dell'immagine?
Un baciotto
F.
allora il codice è questo, l'ho provato e funziona ;)
Eliminaul {list-style: url(http://lh5.googleusercontent.com/Fw964M57Ng6YfEfQ_pu6MsRW5HOAZ0rbdtElTjdE0e4=w11-h8-no);}
non so da cosa sia dipeso, ma l'importante è che si vede :D
si è un po' deformato il codice,ma devi selezionare e copiare da 'ul' fino alla chiusura della parentesi :)
EliminaGrazie!!! <3 ci provo subito :*
EliminaQuesto commento è stato eliminato dall'autore.
RispondiEliminaGrazie Simona!
RispondiEliminaFinalmente sono riuscita a sostituire gli orrendi puntini delle etichette. Ma avrei una domanda.
Una mia amica mi ha chiesto di modificare quelli del suo blog ma non ci sono riuscita, probabilmente a causa del modello blogger applicato.
Come posso aggirare il problema?
Grazie infinite.
Fabiola
Ciao Fabiola!
EliminaEffettivamente può dipendere dal modello che ha attualmente sul suo blog, soprattutto se è uno di quelli scaricati su internet.
Se riesci a darmi il link vedrò come è impostato il codice :)
Ecco qua http://laportacolorlavandaa.blogspot.it/
Elimina